Just Pathable Vectors
Summary
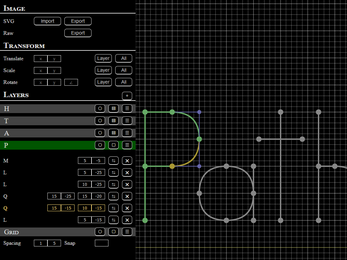
Just Pathable Vectors is a vector path editor for use with SVG, HTML canvas's Path2D, or other vector formats/APIs that use bezier curves. This is not an SVG editor; while it can import/export SVG paths, it does not handle any other SVG element, nor any formatting.
A similar tool is Yann Armelin's SVG PathEditor. This adds a few features (layers) that were important to my workflow, but omits others (minification, relative coordinates) that are not.
Functionality
Image
Global controls over the image being edited.
SVG Import loads paths from an SVG file. Only <path> elements will be read, and each path will be placed in a separate layer. Some transforms (translate, scale, rotate) will be computed (but not retained). Any other elements will be ignored, and will not be saved to emit on export.
SVG Export saves the current image in SVG format. Each layer is saved as a separate path with an id attribute of the layer name. Global parameters stroke=black, stroke-width=1, fill=none are applied.
Raw Export saves the current image as a list of points. Formatted to make it easy to transform for programmatic use.
Transform
Apply transforms to all points in a path. Either the selected layer or the entire image can be transformed.
Translate the image by the given x/y offset. Offsets left empty default to 0.
Scale the image by the given x/y factors. Factors left empty default to 1.
Rotate the image by an angle (in degrees) around a center point. Center point defaults to 0,0 if unspecified.
Layers
- ⭗/⭘ Show or hide the content of the layer.
- ▤/▢ Show or hide the details and configuration of the layer.
- ☰ Open a menu with additional options to delete or reorder the layers. Additional options may be available based on layer type.
Grid Layer
The first input box sets the spacing of the minor grid lines. The second sets the major grid lines as a multiple of the minor grid lines. The origin will be shown with gold-colored lines.
The interval used for snap to grid can be set independant of the grid lines. If not specified, the minor grid lines will be used.
Path Layer
Each segment of the path and its associated coordinates are displayed. When selected, the associated path in the image is highlighted in green with the selected segment of the path highlighted in gold.
Layer Options
- Copy Path to Clipboard copies the SVG path of the layer to the clipboard.
- Reverse Path reverse the order of the path segments. Smooth curve commands will be converted to fully-qualified versions.
- Duplicate Layer adds a new path layer with a copy of this layer's content.
- Toggle Path Mirroring display a mirrored copy of the path.
The mirror image can be Radial mirroring the path through a given point. Or Linear by reflecting the path through a given line.
From the options menu, the mirrored path can be added to the existing path, or copied to a new layer for further editing.
Adding a new segment
Right-click on the canvas to add a new vertex at that location. The type of path connecting it to the previous vertex is selected via dropdown menu.
Or type one of the following letters to append a vertex at the current mouse position (hold shift to insert after the selected vertex instead).
- M move to a new point.
- L draw a straight line.
- C draw a cubic curve.
- S draw a smooth cubic curve. Must follow another cubic curve, the starting control point will be the mirror image of the preceding curve's ending control point.
- Q draw a quadratic curve.
- T draw a smooth quadratic curve. Must follow another quadratic curve, the control point will be the mirror image of the preceeding curve's control point.
- F draw a freehand curve. This will create a new freehand layer which will append the created path when saved.
Editing a segment
Click and drag any vertex or control point to adjust its position, or edit the coordinates in the sidebar. Hold shift to select multiple segments and drag both vertices and adjacent control points. Holding control will drag vertices adjacent control points without selecting multiple path segments.
- ⇆ change the type of the path segment.
- 🗙 delete the path segment.
Freehand Layer
Drag the starting point to create the desired curve.
Select an algorithm to smooth the drawn curve. Visvalignam-Whyatt will remove sharp features while Ramer-Douglas-Peuker will retain them. If an approximation via straight line segments is acceptable, adjust the Count slider to the desired number and save the result.
To produce bezier curve(s), leave the count at a higher value; you want to retain many points to described the desired shape, but smooth outlier points. Change the Path to Cubic. If the drawn curve is complex, multiple curves may be required to cover it, increase the Split slider until the desired precision is reached.
If the curve follows a non-move segment, Smooth will use the tangent of the preceding line to attempt a smooth transition.
Image Layer
Add an image to use as a reference.
- Open Select an image file.
- Opacity Adjust transparency of the image.
- Size,Scale Adjust the size of the image either by absolute size, or scaling factor. Drag the lower right corner to resize with the mouse (holding shift will force the height and width to be scaled proportionally).
- Position Adjust the position of the image. Drag the upper left corner to reposition with the mouse.
Additional Shortcuts
The viewport can be repositioned by clicking and dragging any open space.
Use the mouse wheel to zoom in and out. By default, the viewport center will remain unchanged. Hold shift to instead center on the mouse cursor while changing the zoom level.
Acknowledgements
Implementation of the curve fitting algorithms referenced:
- Visvalingam, M., Whyatt, J. D. (1993). Line generalisation by repeated elimination of points; doi:10.1179/000870493786962263.
- Prasad, D. K., Leung, M. K. H., Quek, C., & Cho, S.-Y. (2012). A novel framework for making dominant point detection methods non-parametric; doi:10.1016/j.imavis.2012.06.010.
- Schneiderm P. J. (1990). An Algorithm for Automatically Fitting Digitized Curves; isbn:0122861663.
Development log
- Just Pathable Vectors - Update 8 Oct 2024Oct 08, 2024

Leave a comment
Log in with itch.io to leave a comment.