Just OK Colors
A color-picker based on the OKLᵣch color space with additional features for palette generation.
Last Update - 29 January 2025
- Added: sliders can now be locked, retaining their value when the color is changed.
- Added: mouse wheel can be used to select palette swatches.
- Added: color picker can be set to directly update the palette.
- Added: preview and adjust colors with a pixel art canvas.
- Bug fix: control+C/X/V shortcuts were broken on the color swatch.
- Bug fix: mouse actions were not generating undo events.
What?
For an in-depth discussion of OKLab, see Björn Ottosson's write up. To summarize, OKLab is designed to represent colors with respect to how humans perceive them. As a result, OKLab can be used to select colors that are equally bright, or choose a palette of evenly distributed hues.
For comparison, in HSV the red and blue swatches on the left have the same saturation and value. On the left, OKLab predicts that the darker shade of red will appear equally bright as the blue. Below, each of the two pairs of swatches are 60° apart in hue in their respective color spaces. OKLab predicts that a larger change is needed between the blue-green hues to have the same apparent difference in hue.

You may also find the HSLuv color picker useful. It has similar goals, but uses the CEILUV colorspace and normalizes the saturation over the range RGB supports.
Functionality

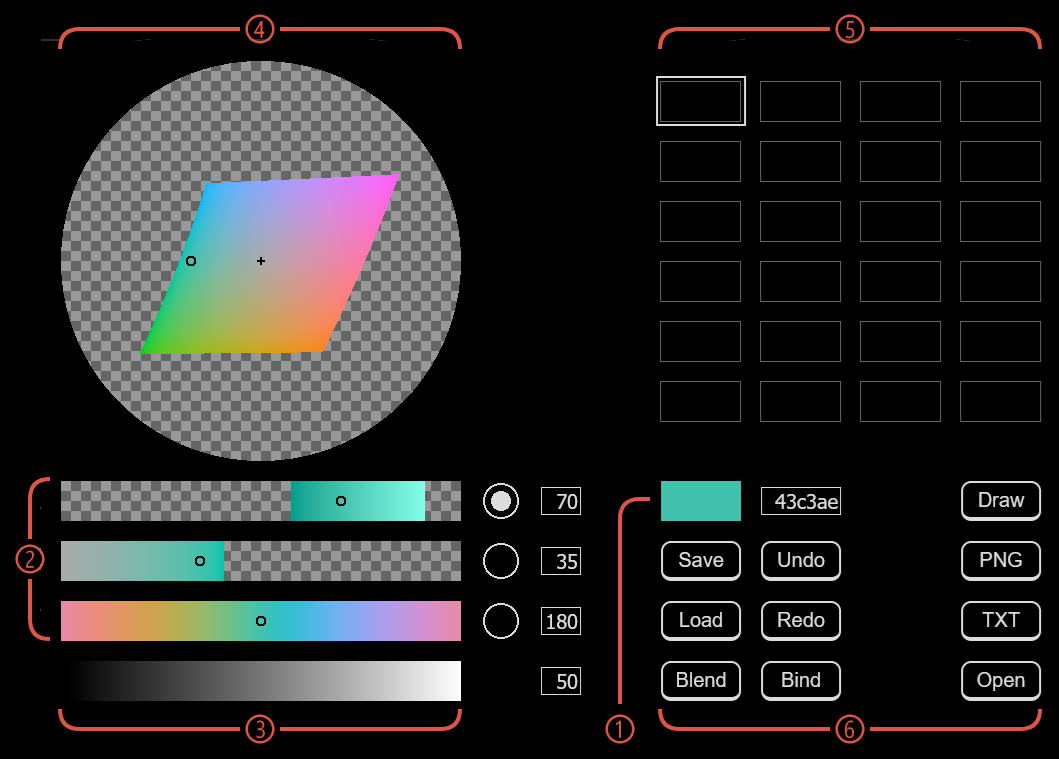
① Color Swatch
Displays the currently selected color and its RGB hex code. If the selected color cannot be represented in RGB, the closest color with the same Luminosity and Hue will be shown.
Colors from the palette can be dragged here to locate them in the color picker.
② Luminosity, Chroma, and Hue Sliders
Each slider lets you individually adjust the individual components of the color. Points on the slider that do not yield RGB colors are shown with a checkerboard pattern. A specific value can be typed in the text box to the right.
The circular button to the right of the slider selects the 2-Dimensional color picker with the other two.
Clicking the button while already selected will lock or unlock that component. Loading a color from the palette or typing a value into the text box will not affect the locked component.
③ Blend Color Slider
Smoothly blend between two colors. This slider is only affected by selecting colors using the Blend button. You can freely adjust a color selected from this slider with the color picker or other sliders.
Colors from the palette can be dragged to either end of the slider to set one of the colors.
④ 2-Dimensional Color Picker
Displays the available colors on two axes while a third is fixed.
With luminosity fixed, chroma is displayed with gray at the center with hues laid out in a circle. With chroma fixed, black is on the left, white on the right, and hues laid out vertically. With hue fixed, black is at the top left, white at the top right, and chroma increases as you move down.
⑤ Palette Swatches
Colors can be saved here and selected for later operations.
Click on a swatch to select it. Double-click to save the currently selected color. Click and drag to copy a color to another swatch. Right-click to show the color in the color picker.
⑥ Controls
Save, copies the selected color to the selected palette swatch.
Load, sets the color picker to the color of the selected palette swatch.
Blend, sets the blend slider to mix the selected color and the selected palette swatch. If already blending those colors, the direction of the hue is reversed.
Undo, reverse the last change made to the palette.
Redo, reverse the last undo action.
Bind, when enabled, selecting a color will automatically update the selected palette swatch.
Draw, switch to drawing mode.
PNG, download a PNG image containing the colors in the palette.
TXT, download a text file containing the hex codes of the colors in the palette.
Open, restore a palette from a file. This does not need to be a previously saved file. Opening a PNG image will write the first 24 unique colors to the palette. Opening a text file will find anything that looks like an RGB or RGBA code (e.g. opening a CSS file will mostly extract the colors).
Drawing Mode
The controls will be hidden and replaced with a small pixel-art canvas at three zoom levels. While in drawing mode, Bind is automatically activated and using the color picker will update both the palette and any pixels drawn with it.
Select one of the tools to draw on the canvas: single-pixel pencil, 5-pixel wide brush, eraser, fill.
Keyboard Shortcuts
- Ctrl+2..8 rotate hue by ½..⅛ of the circle. Hold shift to rotate counter-clockwise.
- Ctrl+Z/Ctrl+Y undo/redo the last change to the palette.
Acknowledgements
Equations for RGB-OKLab conversion come from Björn Ottosson's blog.
The UI is produced using PIXI.js by Mathew Groves, Chad Engler available under the MIT license. See LICENSE.pixi in the archive for details.
Download
Development log
- Just OK Colors - 29 Jan 2025 UpdateJan 29, 2025

Leave a comment
Log in with itch.io to leave a comment.